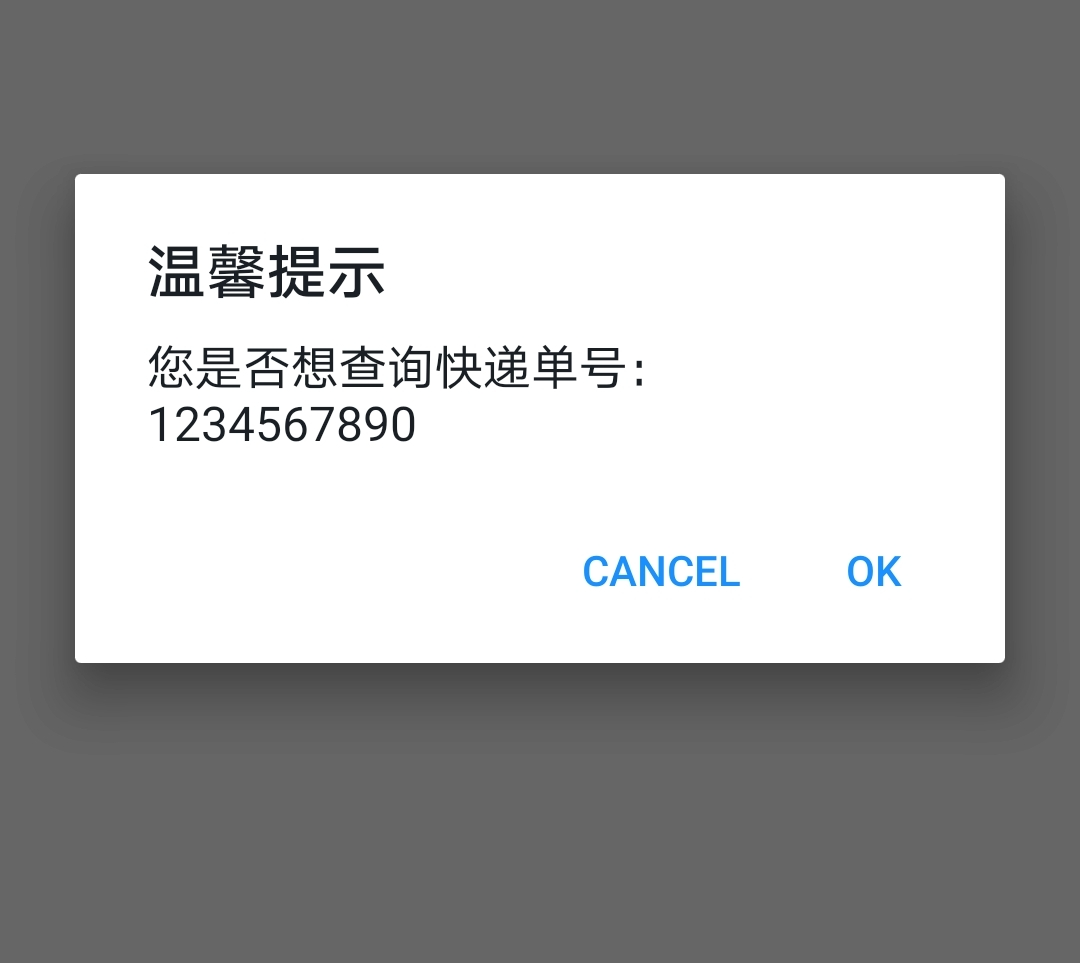
Appearance
confirm 确认弹窗
接口说明
确认弹窗
使用说明
| 是否需要鉴权 | ** 是否支持Android** | ** 是否支持IOS** | ** 是否支持PC** |
|---|---|---|---|
| 否 | 是 | 是 | 否 |
参数说明
| 名称 | ** 类型** | ** 是否必填** | ** 示例值** | ** 描述** |
|---|---|---|---|---|
| message | String | 是 | 内容 | |
| title | String | 是 | 标题 | |
| buttonLabels | Array | 是 | 按钮内容 |
| 名称 | ** 类型** | ** 示例值** | ** 描述** |
|---|---|---|---|
| buttonIndex | Number | 被点击按钮的索引值,从0开始 |
返回参数
| 名称 | ** 类型** | ** 示例值** | ** 描述** |
|---|---|---|---|
| buttonIndex | Number | 被点击按钮的索引值,从0开始 |
用法示例
javascript
SZHN_HZT_SDK.confirm({
title: "温馨提示",
message: "您是否想查询快递单号:1234567890",
buttonLabels: [
"ok",
"cancel"
],
}).then(res => {
console.log(res)
}).catch(err => { })补充说明
图示