Appearance
工作通知
接口说明
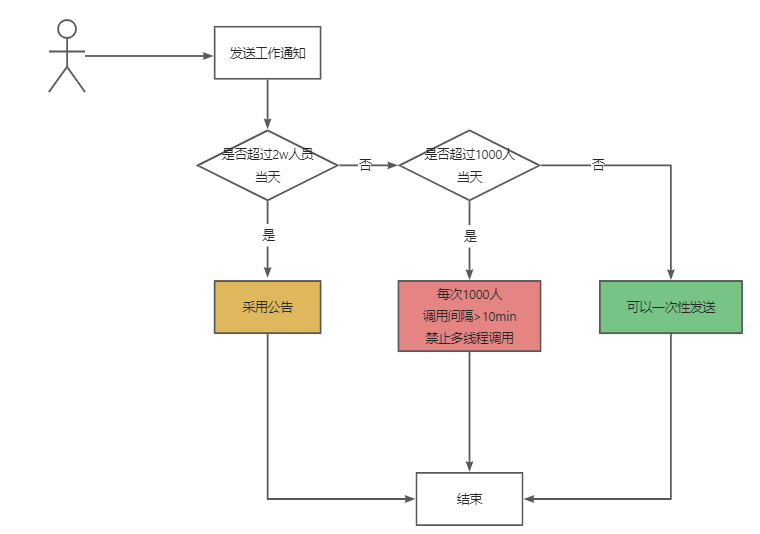
工作通知接口限制说明:
- 同一个应用相同消息的内容同一个用户一天只能接收一次。
- 同一个应用给同一个用户发送消息,ISV应用开发方式一天不得超过100次。
为保障系统稳定性,接口调用说明:
1)单应用单次仅支持给1000人以内的工作通知发送,发送间隔不得低于10min ;禁止使用多线程方式调用。
2)单应用发送工作通知总量当天不能超过2万条。
3)当天通知人数超过2万人建议使用公告。
4)当业务系统在短时间内发送过大,对通知上下游系统(IM,通讯录)引起稳定性隐患,会触发平台监控预警,针对可能引发系统风险的业务应用,平台会做下线处理,请合理调用。
举例:当天3500人,可分4次发送,每次间隔10min。

基本信息
中文名: 工作通知
接口名: /message/workNotification
所在目录: 工作通知消息
调用方式: POST(HTTPS)
| 最低可用版本 | 1.3.7 |
|---|
请求参数
| 名称 | 类型 | 是否必填 | 描述 |
|---|---|---|---|
| organizationCodes | String | 否 | 接收者的部门id列表, 接收者是部门id下(包括子部门下)的所有用户,与receiverIds都为空时不发送,最大长度列表跟receiverIds加起来不大于500 |
| receiverIds | String | 否 | 接收人用户ID(accountId), 多个人时使用半角逗号分隔,与organizationCodes都为空时不发送,最大长度列表跟organizationCodes加起来不大于500 |
| tenantId | String | 是 | 租户ID |
| bizMsgId | String | 是 | 业务消息id,自定义,调用方侧需要保证bizMsgId在对应环境全局唯一,禁止使用重复的bizMsgId。<br/>(bizMsgId的长度建议64字节以内) |
| msg | String | 是 | json对象 必须 {“msgtype”:“text”,“text”:{“content”:“消息内容”}} 消息内容,目前支持:文本消息:text, 链接消息:link, Markdown:markdown,OA消息:oa, 卡片消息:action_card。最长不超过2048个字节 |
返回参数
| 参数 | 类型 | 说明 |
|---|---|---|
| success | boolean | 成功标识 |
| content | String | 消息id |
补充说明
消息类型及格式说明
文本消息
javascript
{
"msgtype": "text",
"text": {
"content": "张三的请假申请"
}
}参数说明
| 参数 | 参数类型 | 必须 | 说明 |
|---|---|---|---|
| msgtype | String | 是 | 消息类型,此时固定为:text |
| content | String | 是 | 消息内容,建议500字符以内 |
链接消息
javascript
{
"msgtype": "link",
"link": {
"messageUrl": "http://s.dingtalk.com/market/dingtalk/error_code.php",
"picUrl":"@lALOACZwe2Rk",
"title": "测试",
"text": "测试"
}
}参数说明
| 参数 | 参数类型 | 必须 | 说明 |
|---|---|---|---|
| msgtype | String | 是 | 消息类型,此时固定为:link |
消息体参数说明
| 参数 | 参数类型 | 必须 | 说明 |
|---|---|---|---|
| link.messageUrl | String | 是 | 消息点击链接地址,当发送消息为小程序时支持小程序跳转链接 |
| link.picUrl | String | 是 | 图片地址 |
| link.title | String | 是 | 消息标题,建议100字符以内 |
| link.text | String | 是 | 消息描述,建议500字符以内 |
markdown
javascript
{
"msgtype": "markdown",
"markdown": {
"title": "首屏会话透出的展示内容",
"text": "# 一级标题 \n## 二级标题 \n### 三级标题 \n#### 四级标题\n\n>一级引用文本引用文本引用文本引用文本引用文本引用文本引用文本引用文本引用文本引用文本\n>>二级引用文本\n>>二级引用文本\n\n>>二级引用文本\n>>>三级引用文本\n\n引用外的内容\n\n**加粗文字** \n\n*斜体字*\n\n***加粗且斜体** *\n\n[链接](https://www.taobao.com) \n\n \n- 无序列表1\n- 无序列表2\n1. 有序列表1\n2. 有序列表2"
}
}| 参数 | 参数类型 | 必须 | 说明 |
|---|---|---|---|
| msgtype | String | 是 | 消息类型,此时固定为:markdown |
| markdown.title | String | 是 | 标题,首屏会话透出的展示内容 |
| markdown.text | String | 是 | markdown的文本。<br/>markdown语法说明如下 |
Markdown 语法说明
支持语法示例:
javascript
# 一级目录
## 二级目录
### 三级目录
#### 四级目录
* 无序列表1
* 无序列表2
- 无序列表1
- 无序列表2
1. 有序列表1
2. 有序列表2
> 文本引用
*斜体*
**加粗**
***斜体加粗** *

[链接](https://www.taobao.com)请注意:
- 在发送的 markdown 字符串中,可以使用
\n
来换行,对于行内元素(如文本、加粗等)请使用
\n\n
换行
- 移动端不支持引用(blockquote)嵌套,默认只会展示一级引用
- 引用内不支持换行展示
OA消息
javascript
message_url:// 移动端打开的url
pc_message_url:// pc端打开的url
# OA消息
{
"msgtype": "oa",
"oa": {
"message_url": "http://dingtalk.com",
"pc_message_url": "http://dingtalk.com",
"head": {
"bgcolor": "FFBBBBBB",
"text": "头部标题"
},
"body": {
"title": "正文标题",
"form": [
{
"key": "姓名:",
"value": "张三"
},
{
"key": "年龄:",
"value": "20"
},
{
"key": "身高:",
"value": "1.8米"
},
{
"key": "体重:",
"value": "130斤"
},
{
"key": "学历:",
"value": "本科"
},
{
"key": "爱好:",
"value": "打球、听音乐"
}
],
"rich": {
"num": "15.6",
"unit": "元"
},
"content": "大段文本大段文本大段文本大段文本大段文本大段文本大段文本大段文本大段文本大段文本大段文本大段文本",
"image": "@lADOADmaWMzazQKA",
"file_count": "3",
"author": "李四 "
}
}
}消息体参数说明
| 参数 | 参数类型 | 必须 | 说明 |
|---|---|---|---|
| msgtype | String | 是 | 消息类型,此时固定为:oa |
| oa.message_url | String | 是 | 消息点击链接地址,当发送消息为小程序时支持小程序跳转链接 |
| oa.pc_message_url | String | 否 | PC端点击消息时跳转到的地址 |
| oa.head | String | 是 | 消息头部内容 |
| oa.head.bgcolor | String | 是 | 消息头部的背景颜色。长度限制为8个英文字符,其中前6位表示颜色值,后2为表示透明度。 |
| oa.head.text | String | 是 | 消息的头部标题 (向普通会话发送时有效,向企业会话发送时会被替换为微应用的名字),长度限制为最多10个字符 |
| oa.body | JSON Object | 是 | 消息体 |
| oa.body.title | String | 否 | 消息体的标题,建议50个字符以内 |
| oa.body.form | Array[JSON Object] | 否 | 消息体的表单,最多显示6个,超过会被隐藏 |
| oa.body.form.key | String | 否 | 消息体的关键字 |
| oa.body.form.value | String | 否 | 消息体的关键字对应的值 |
| oa.body.rich | JSON Object | 否 | 单行富文本信息 |
| oa.body.rich.num | String | 否 | 单行富文本信息的数目 |
| oa.body.rich.unit | String | 否 | 单行富文本信息的单位 |
| oa.body.content | String | 否 | 消息体的内容,最多显示3行 |
| oa.body.image | String | 否 | 消息体中的图片,支持图片资源@mediaId |
| oa.body.file_count | String | 否 | 自定义的附件数目。此数字仅供显示,钉钉不作验证 |
| oa.body.author | String | 否 | 自定义的作者名字 |
卡片消息
javascript
卡片消息支持整体跳转ActionCard样式和独立跳转ActionCard样式:
(1)整体跳转ActionCard样式,支持一个点击Action,需要传入参数 single_title和 single_url;
(2)独立跳转ActionCard样式,支持多个点击Action,需要传入参数 btn_orientation 和 btn_json_list;
整体跳转ActionCard样式参数示例:
single_url// 移动端打开的url
single_pc_url// pc端打开的url
{
"msgtype": "action_card",
"action_card": {
"title": "是透出到会话列表和通知的文案",
"markdown": "目前不支持markdown,只能传纯文本",
"single_title": "查看详情",
"single_url": "https://open.dingtalk.com",
"single_pc_url": "https://open.dingtalk.com"
}
}
独立跳转ActionCard样式参数示例:
action_mobile_url// 移动端打开的url
action_pc_url// pc端打开的url
{
"msgtype": "action_card",
"action_card": {
"title": "是透出到会话列表和通知的文案",
"markdown": "目前不支持markdown,只能传纯文本",
"btn_orientation": "1",
"btn_json_list": [
{
"title": "一个按钮",
"action_pc_url": "https://www.taobao.com",
"action_mobile_url": "https://www.taobao.com"
},
{
"title": "两个按钮",
"action_pc_url": "https://www.taobao.com",
"action_mobile_url": "https://www.taobao.com"
}
]
}
}消息体参数说明
| 参数 | 参数类型 | 必须 | 说明 |
|---|---|---|---|
| action_card.title | String | 是 | 透出到会话列表和通知的文案,最长64个字符 |
| action_card.markdown | String | 是 | 消息内容,支持简单的 markdown 格式,请参考工作通知中 markdown 支持的语法(不支持传入图片) |
| action_card.single_title | String | 否 | 使用整体跳转ActionCard样式时的标题,必须与single_url同时设置,最长20个字符 |
| action_card.single_url | String | 否 | 消息点击链接地址,当发送消息为小程序时支持小程序跳转链接,最长500个字符 |
| action_card.btn_orientation | String | 否 | 使用独立跳转ActionCard样式时的按钮排列方式,竖直排列(0),横向排列(1);必须与btn_json_list同时设置 |
| action_card.btn_json_list | JSONArray | 否 | 使用独立跳转ActionCard样式时的按钮列表;必须与btn_orientation同时设置 |
| action_card.btn_json_list.title | String | 否 | 使用独立跳转ActionCard样式时的按钮的标题,最长20个字符 |
| action_card.btn_json_list.action_url | String | 否 | 消息点击链接地址,当发送消息为小程序时支持小程序跳转链接,最长500个字符 |
| action_card.stamped_status | String | 否 | v3.5.0 新增功能字段。表示盖章状态,写入 reject" 为已拒绝,写入“agree” 为已同意 |
| action_card.card_url | String | 否 | v3.5.0 新增功能字段。<br/>表示移动端卡片整体跳转地址。 |
| action_card.card_pc_url | String | 否 | v3.5.0 新增功能字段。<br/>表示 PC 端卡片整体跳转地址。 |
审批卡片
javascript
{
"msgtype": "action_card",
"action_card": {
"title": "审批通知",
"markdown": "周强申请[Adobe Illustrator for Mac]收费软件的使用权限\n发起人:周强\n发起时间:2020-04-29 18:14:41",
"statusInfo": {
"text": "已完成",
"bgcolor": "#00B853",
"allcolor": "rgba(31, 31, 31, .65)",
"disableButton": true
},
"btn_orientation": "1",
"btn_json_list": [
{
"title": "已同意",
"action_url": "https://www.taobao.com",
"bgcolor": "rgba(31, 31, 31, 0.3)"
}
]
}
}| 参数 | 参数类型 | 必须 | 说明 |
|---|---|---|---|
| action_card.statusInfo | JSON Object | 否 | 卡片消息状态信息 |
| action_card.statusInfo.text | string | 否 | 卡片消息当前状态 |
| action_card.statusInfo.bgcolor | string | 否 | 卡片消息当前状态字体颜色 |
| action_card.statusInfo.allcolor | string | 否 | 卡片消息内容字体颜色(该值存在时卡片消息标题也是该色值) |
| action_card.statusInfo.disableButton | boolean | 否 | 卡片消息按钮是否可点击,为true时,按钮不可点击。为false时,按钮文字为30%的透明度。 |
| action_card.btn_json_list.bgcolor | string | 否 | 卡片消息按钮文字颜色<br/>(3.X版本工作通知(表现形式:工作通知列表在 IM 会话中),bgcolor 修改的颜色为按钮颜色;<br/>2.X版本工作通知(表现形式:工作通知列表在吸顶栏打开),bgcolor 修改的颜色为字体颜色;) |
审批卡片全部类型
- 待审批
javascript
{
"msgtype": "action_card",
"action_card": {
"title": "审批通知",
"markdown": "周强申请[Adobe Illustrator for Mac]收费软件的使用权限\n发起人:周强\n发起时间:2020-04-29 18:14:41",
"statusInfo": {
"text": "待审批",
"bgcolor": "#FF9F00",
"allcolor": "rgba(31, 31, 31)"
},
"btn_orientation": "1",
"btn_json_list": [
{
"title": "拒绝",
"action_url": "https://www.taobao.com"
},
{
"title": "同意",
"action_url": "https://www.taobao.com"
}
]
}
}
- 已完成(已同意)
javascript
{
"msgtype": "action_card",
"action_card": {
"title": "审批通知",
"markdown": "周强申请[Adobe Illustrator for Mac]收费软件的使用权限\n发起人:周强\n发起时间:2020-04-29 18:14:41",
"statusInfo": {
"text": "已完成",
"bgcolor": "#00B853",
"allcolor": "rgba(31, 31, 31, .65)",
"disableButton": true
},
"btn_orientation": "1",
"btn_json_list": [
{
"title": "已同意",
"action_url": "",
"bgcolor": "rgba(31, 31, 31, 0.3)"
}
]
}
}
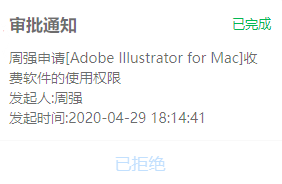
- 已完成(已拒绝)
javascript
{
"msgtype": "action_card",
"action_card": {
"title": "审批通知",
"markdown": "周强申请[Adobe Illustrator for Mac]收费软件的使用权限\n发起人:周强\n发起时间:2020-04-29 18:14:41",
"statusInfo": {
"text": "已完成",
"bgcolor": "#00B853",
"allcolor": "rgba(31, 31, 31, .65)",
"disableButton": true
},
"btn_orientation": "1",
"btn_json_list": [
{
"title": "已拒绝",
"action_url": "",
"bgcolor": "rgba(31, 31, 31, 0.3)"
}
]
}
}
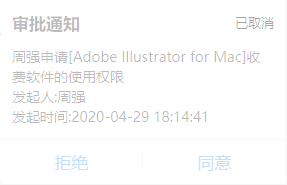
- 已取消
javascript
{
"msgtype": "action_card",
"action_card": {
"title": "审批通知",
"markdown": "周强申请[Adobe Illustrator for Mac]收费软件的使用权限\n发起人:周强\n发起时间:2020-04-29 18:14:41",
"statusInfo": {
"text": "已取消",
"bgcolor": "rgba(31, 31, 31, .4)",
"allcolor": "rgba(31, 31, 31, .3)",
"disableButton": true
},
"btn_orientation": "1",
"btn_json_list": [
{
"title": "拒绝",
"action_url": ""
},
{
"title": "同意",
"action_url": ""
}
]
}
}
多链接
javascript
{
"msgtype": "action_card",
"action_card": {
"title": "创建政务钉钉群,让工作沟通更高效",
"imageUrl": "$iwHSAADGgQoAC9IC-……g7hXzE4MzExODUzYjYxBwAIAAmkWldERA",
"markdown": "· 政务通讯录,1秒找同事 \n· 考勤/审批/日志等千款应用 \n· 办公电话,告别繁琐的座机",
"btn_orientation": "0",
"btn_json_list": [
{
"title": "了解政务钉钉特色功能",
"action_url": "https://gov.dingtalk.com/"
},
{
"title": "功能操作二",
"action_url": "https://gov.dingtalk.com/solution/?spm=a2q2b.13441934.0.0.123617deM2Bwaa"
},
{
"title": "功能操作三",
"action_url": "https://service.dg-work.cn/page/home?spm=a2q2b.13441934.0.0.4fba17de09n0k6&pageId=598&language=zh"
}
]
}
}说明 ** **
imageUrl参数传支持带宽高信息的mediaId。

资讯
javascript
{
"msgtype": "action_card",
"action_card": {
"title": "***关于[不忘初心,牢记使命]摘编",
"imageUrl": "$iwHSAADGgQoAC9IC-……g7hXzE4MzExODUzYjYxBwAIAAmkWldERA",
"markdown": "中国共产党人的初心和使命,就是为中国人民谋幸福,为中华民族谋复兴,***说,中国共产党第十九次全国代表大会,是在全面建成小康社会决胜阶段、中国特色社会主义进入新时代的关键时期召开的一次十分重要的大会。",
"btn_orientation": "1",
"btn_json_list": [
{
"title": "阅读详情",
"action_url": "https://gov.dingtalk.com/"
}
]
}
}说明 ** **
imageUrl参数传支持带宽高信息的mediaId。

工作通知链接跳转小程序
参照:taurus://taurusclient/action/open_tiny_app?appId=小程序id&page=pages%2Findex%2Findex?query=‘p=1,q=2,w=3’ 或者参考 统一跳转协议说明
taurus://taurusclient/page/link?url=https://tms.dingtalk.com/markets/dingtalk/dingtalk-security-h5?lwfrom=2019013112353762001&wh_ttid=phone&pc_slide=true&title=
- 不同客户端scheme
- SAAS
协议头:taurus 示例:taurus://taurusclient/page/link?url=http://www.baidu.com
- 浙江
协议头:tauruszjd 示例:tauruszjd://taurusclient/page/link?url=http://www.baidu.com
各项目协议头请联系技术支持同学提供
- PC端打开方式
- 侧边(默认)
参数:&pc_slide=true
原始URL:taurus://taurusclient/page/link?url=http://www.baidu.com?&pc_slide=true
编码规则:对url=后的地址通过encodeURIComponent编码
URL示例:taurus://taurusclient/page/link?url=http%3A%2F%2Fwww.baidu.com%3F&pc_slide=true
- 外部浏览器
参数:无
原始URL:taurus://taurusclient/page/link?url=http://www.baidu.com
编码规则:无
URL示例:taurus://taurusclient/page/link?url=http://www.baidu.com
- 工作台
参数:ddtab=true
原始URL:taurus://taurusclient/page/link?url=http://www.baidu.com?ddtab=true
编码规则:对url=后所有字符串通过encodeURIComponent编码,当url携带默认参数时请把ddtab%3Dtrue放置到第一个参数位置
URL示例:taurus://taurusclient/page/link?url=http%3A%2F%2Fwww.baidu.com%3Fddtab%3Dtrue