Appearance
showSelect 展示下拉选择
接口说明
展示下拉选择
使用说明
| 是否需要鉴权 | ** 是否支持Android** | ** 是否支持IOS** | ** 是否支持PC** |
|---|---|---|---|
| 否 | 是 | 是 | 否 |
参数说明
| 名称 | ** 类型** | ** 是否必填** | ** 示例值** | ** 描述** |
|---|---|---|---|---|
| source[] | Array | 是 | 渲染数据列表 | |
| source[].key | String | 是 | 显示文本 | |
| source[].value | String | 是 | 文本对应的值 | |
| selectedKey | String | 否 | 选中的值 |
返回参数
| 名称 | ** 类型** | ** 示例值** | ** 描述** |
|---|---|---|---|
| key | String | 返回选择的文本 | |
| value | String | 返回选择的值 |
用法示例
javascript
SZHN_HZT_SDK.showSelect({
source:[{
key: "选项1", //显示文本
value: "123" //值,
},{
key: "选项2",
value: "234"
}]
}).then(res => {
console.log(res)
}).catch(err => {
})补充说明
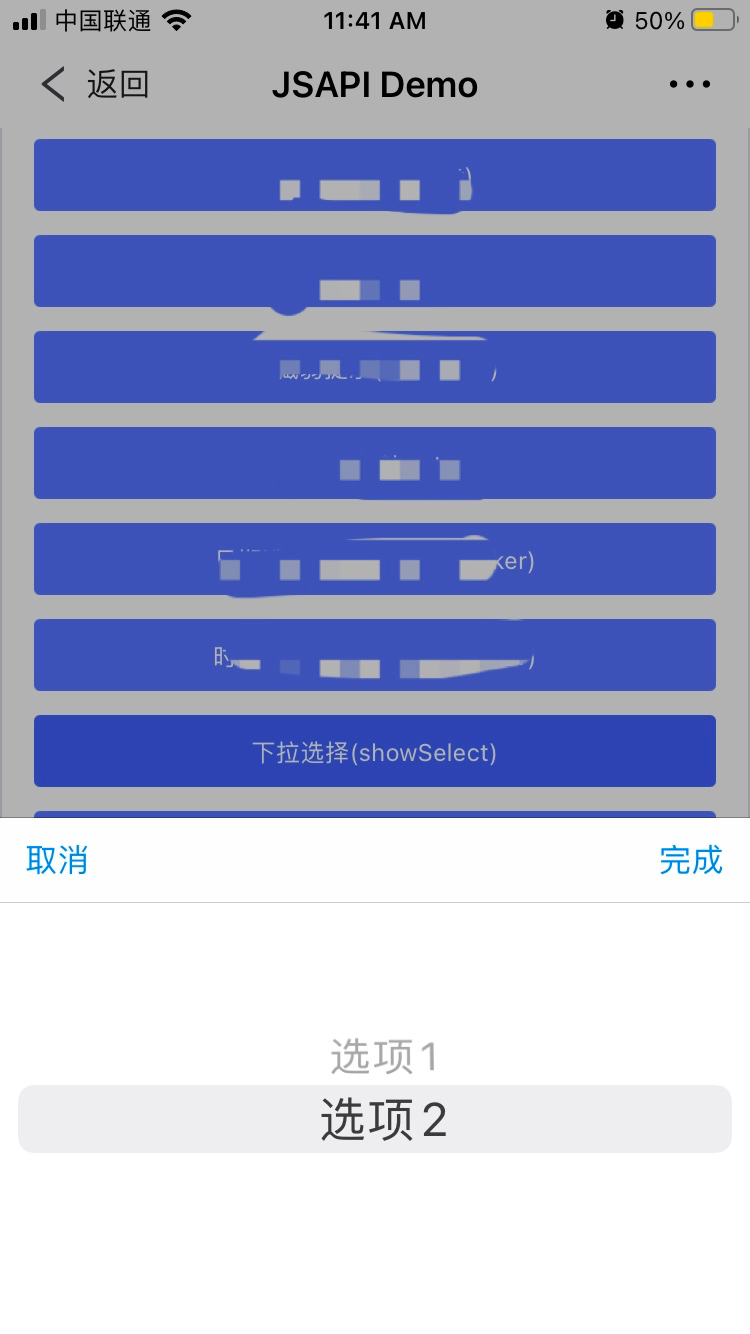
效果图