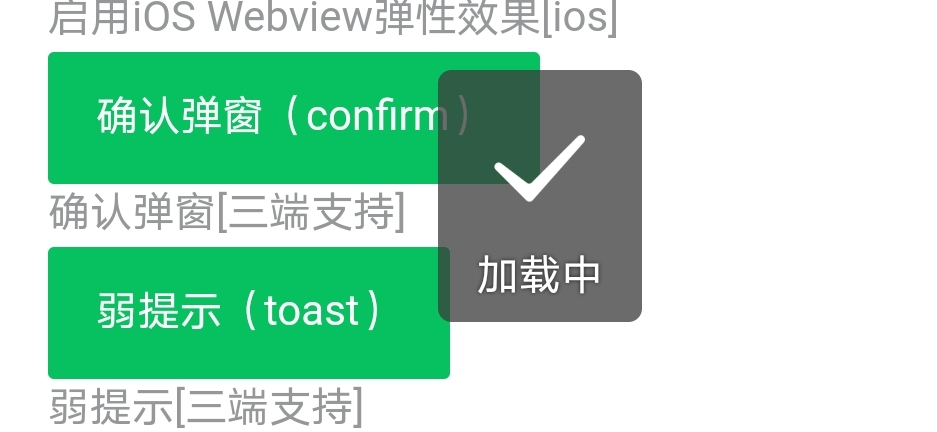
Appearance
toast 弱提示
接口说明
弱提示
使用说明
| 是否需要鉴权 | ** 是否支持Android** | ** 是否支持IOS** | ** 是否支持PC** |
|---|---|---|---|
| 否 | 是 | 是 | 是 |
参考说明
| 名称 | ** 类型** | ** 是否必填** | ** 示例值** | ** 描述** |
|---|---|---|---|---|
| duration | Number | 否 | 显示时长,单位秒 | |
| icon | String | 否 | 图标类型;pc端支持 alert, success, error, warning, information, confirm,默认information;移动端支持success,error | |
| text | String | 否 | 提示信息 | |
| delay | Number | 否 | 延迟显示,单位秒;说明:pc端参数 |
用法示例
javascript
SZHN_HZT_SDK.toast({
icon: "success",
text: "加载中", //提示信息
}).then(res => {
console.log(res)
}).catch(err => {
})补充说明
FAQ
Q:【jsApi toast】弱提示ios11显示后一直存在?
A:设置duration,注意值为Number,单位为‘秒’。例如:duration:3
图示